Updating the Info panel
Published: 2006-11-30 12:11:03

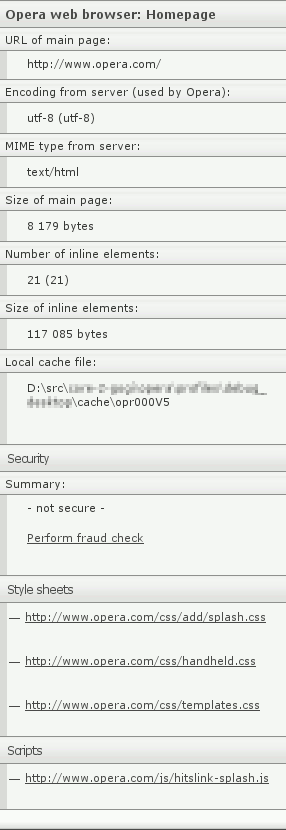
One of the more overlooked features in Opera is its Info panel, which is used to show information about the current page. It is not enabled by default, so to see it you need to turn it on manually, and in its current implementation it does not contain that much interesting information. It got a small face-lift in Opera 9 with the new styling for internal documents, plus that it shows more relevant information about e-mail documents.
But it still has some problems, and because of that, we are looking into adding more relevant information, and removing information that is irrelevant. Among the things that are to be added is a list of style sheets and scripts linked to from the page, with links so that you can easily open them without having to dig through the source code of the document.
I have also fixed some of the outstanding problems. For example, if the current document was an MHTML archive or a stand-alone image, Opera 9 will display information about an internally created HTML wrapper, not the actual document or image. For images, it would also list some nonsensical information like character encoding, which always was “none”, and number of in-line elements, which always was zero. These entries will be removed.
However, we cannot think of everything internally, so that is why I want to ask the readers about what you would like to see in the info panel? I cannot promise to include everything, there is a limit to how much information it will fit, but I do appreciate your feedback.
Tags: browsers opera info panel
Comments
- Date: 2006-11-30 14:11:28
- Name: nafmo
dantesoft: Including the download speed sounds like an interesting idea. And when it comes to Last-Modified and other HTTP headers, I just remembered that I did have a bookmarklet for that myself, so including that information in the info panel could be useful.
- Date: 2006-11-30 15:11:21
- Name: Kildor
Please, add all HTTP-headers to this panel ;-)
and if it`s possible — add ability to show HTTP-headers from URL added manualy. (there are ecxellent utilite — GetFileSize, and I think it`s easy to add the same ability)
One more — add truly and relevant information about js-created document, now panel shows information about parent document.
+1 for history received headers.
- Date: 2006-11-30 15:11:13
- Name: graste
Links to all the pages resources (could be hidden by dropdowns) would be nice.
Adding the display of meta data of the page would perhaps make sense. The content of the meta tags is not displayed anywhere (if you don't know, that they exist or what they are).
And regarding statistics: What about some statistics about the page load like in the Firefox plugin "Tamper Data". By using that, you can actually see, what takes ages to load and what not. Or what is loaded first etc.
Simon Willison wrote about it: http://simon.incutio.com/archive/2006/10/17/graph
Perhaps this is a feature for the developer tools, but imho it could also be useful in the info panel.
Additionally it could be helpful to get further information about things like: did that page set cookies or are there blocked elements and what is there url or what rule applied.
Just a few quick ideas...I always enable the info panel and always thought, that it could be a bit more informative. Nice, that you're working on it. :)
- Date: 2006-11-30 15:11:23
- Name: dantesoft
Response (maybe also Request) headers are always nice to have.
The problem with those bookmarklets (versus widget) is that they make the request from another site, and sending other headers than Opera itself would as your agent, so the results are unreliable.
On second thought about the panel, I realize "Number of inline elements" is taking a lot of space and provides little information. How useful is it to know "21" ?! Maybe if it were like... "42" or something. :)
I propose merging "Size.." and "Number.." under "Page elements", which would also include a link to the list of actual (inline and not) elements. The advantage is clear: we have now a Links panel, but no Elements panel. (I'm sure there are bookmarklets for those, but do they show page background images ? Set from CSS ?)
The information regarding page elements is important for me to have, because e.g. one can't right-click said background image to get the normal inline image options: open, save, copy, properties.
- Date: 2006-11-30 15:11:58
- Name: shoust
How about some dialog or something to customize to show only the parts of the info panel you need, that way, one would need to see what could be available to see in info panel.
That way you could include more things, but allow to hide some by default
- Date: 2006-11-30 16:11:12
- Name: nafmo
Kildor: HTTP headers will probably not be added to the info panel. I am trying to display data in a human-readable format. About JS generated documents, do you have an example that shows the problem? Have you reported it to out bug tracking system, and if so, do you know the bug number?
graste: There is already a Links panel you can use to find all links from the document. Meta data is a good suggestion, thank you. The META description is already used for bookmarking, but it will only be displayed when you create the bookmark. Statistics is probably outside the scope of the page properties page.
dantesoft: Yes, some of it can perhaps be listed in a more compact way. Will have to look into that.
shoust: Adding configurability adds complexity, and sort of requires a UI. I would prefer keeping it as simple as possible, but yet including as much relevant information as possible.
- Date: 2006-11-30 16:11:41
- Name: dantesoft
I agree that some of the developer tools are spilling over here; as long as the information we need is available, I don't care where it is displayed.
I like that the panel's focus is human legibility. Does this mean Info will be on by default ? (I have it on, with CTRL+` as a shortcut.)
The panel's usability shouldn't suffer if it is made more complex. A simple solution to shoust's request would be a CSS for the Info panel. It would show the bare essentials by default, but can be edited to display information like meta-data or conversely hide "size of inline elements".
- Date: 2006-11-30 17:11:10
- Name: FataL
I would like to add info about all media on page (images, Flash, videos, etc.) More or less like in Firefox.
But it seems that this info more useful in links panel... or it's should be a completly new panel.
Also I see on the screenshot that links to local cache file, CSS and JS take too much vertical space.
- Date: 2006-11-30 17:11:50
- Name: non-troppo
You know what is critical? Now that opera has such a complex mix of preferences and possible settings - the info panel should reflect the state of the page. A summary of:
- If browser.js was activated
- Any site preferences that may affect page display / functionality. Ideally that applies to default overrides too, though I think you try to hide this.
- A list of content blocked by the URL filter!
- Any user JS / user CSS that ran on the page - these can sit in your CSS / JS panel sections but be styled differently to reflect their local origins.
- Date: 2006-11-30 17:11:50
- Name: non-troppo
shoust/peter: you used to be able to collapse/expand the security section before opera 9 restyled the info panel - this is easy to do (and was done by opera) using JS/CSS...
- Date: 2006-11-30 17:11:41
- Name: umrain
I would like it if when you have only an image open, the info panel would also show the information that you must normally look for in "image properties" such as the dimensions, color depth, exif data, etc.
- Date: 2006-11-30 18:11:17
- Name: vladimirg
For me it has always been "magically" obscured what actually means the bracketed number in "Number of inline elements".
In different cases it may show different things for the same page.
Since I translate Opera officially in Bulgarian, a few years ago I tried to investigate this by myself, and by asking people around mailing list and forums.
In the end of my efforts, I was convinced that probably the Opera developers themselves do not know what actually this number means. Then I gave up :)
Also, I see that HTTP headers would not be shown in Info panel, but I hope Opera would be able somehow, someday, to display them :-)))
I hate running IE and HTTPWatch to investigate the headers.
I hate even more the unstructred report extracted by a proxy or LiveHTTPHeaders extension in FF.
I'd suggest if the linked scripts and CSS files would be collapsed with a "+" sign that could be expanded to see the whole list of linked files.
- Date: 2006-11-30 18:11:36
- Name: babox
I agree with non-troppo. That's a good idea!
- Date: 2006-11-30 18:11:45
- Name: robodesign
Glad to see improvements being made for the Info panel.
I would suggest that the info panel doesn't show *everything* by default. It would be over crowded. Add some "tabs", or some ways to expand sections, for more details.
Of course, we want to see the HTTP headers (the ones sent, and the ones received).
As suggested by Dan, I am also many times interested of the total transfer time and the average speed.
However, please prioritize the headers viewer.
The links to the CSS files and the scripts in the page are very useful. There should be an icon to open the files from cache, in the configured source viewer.
I agree with non-troppos suggestions.
- Date: 2006-11-30 18:11:19
- Name: hartley231
I vote for headers or some subset. Determining whether gzipped is a high priority to me. At the moment I have to fire up Firefox with livehttpheaders to get that information.
- Date: 2006-12-01 03:12:56
- Name: Stoen
Afaik inline elements are such things as images, scripts and css. While the name would suggest otherwise, the count includes external scripts and stylesheets and not inline scripts and styles. It also includes external files in css.
- Date: 2006-12-01 07:12:09
- Name: feldgendler
The Info panel, to a great extent, is a developer tool, so I wouldn't worry if some more devtools are added to it. Because the Info panel is mainly useful for diagnosing problems, HTTP headers are a must. They are no more technical than "MIME type" or "Number of inline elements", so if those are in the Info, then the headers also deserve a place there. Of course, initially collapsed. Ditto for links to resources (CSS, JS, XMLHttpRequest-loaded) loaded for the page.
Also, all settings which can affect the display should be shown if they are different from the defaults: ERA, zoom, image loading, user mode, user CSS, matched user JS, plugins, cookies, blocked content, user agent, standards/quirks mode -- have I missed anything?
Another useful thing would be an indication that there were JS errors on the page -- if the user has the error console popping up disabled, he might use the clue to check the console for a problematic page.
- Date: 2006-12-01 09:12:45
- Name: nafmo
FaTaL: Yes, the only information about media on the page is currently the summary (number and size of in-lines). That could perhaps be improved. About the screenshot, it is just using the current style sheet, which might need some adjustment as new information is added to the panel.
non-troppo: Thanks for the idea about state information, I will look into that.
umrain: Since there is already an image property dialogue that shows image dimensions and meta data, I would prefer not to duplicate that information.
vladimirg: The bracketed number should be the total number of images, the first being the loaded number. Perhaps that is not very easy to figure out, I’ll see if I can make it clearer.
non-troppo, vladimirg: About collapsing, I wasn’t aware that that was possible before, I will have to have a look…
robodesign: Yes, I have been thinking about whether to make it tabbed in some way, or making the display more compact. The idea is to make it easy to get an overview of the page information by just glancing at the panel, you shouldn't need to dig if you're not looking for very specific information.
Stoen: You are correct. “Inline” in this sense is elements that are loaded “inside” the document, as opposed to being a document of their own.
feldengendler: I am looking into providing information that is not available elsewhere, you already have the message console for JavaScript and other errors, so I do not feel like duplicating that information in the panel. Adding information about settings can be tricky, and I don’t think it would be very useful (except for site-specific ones).
- Date: 2006-12-01 10:12:39
- Name: feldgendler
This means that at least HTTP headers and external resources qualify for the Info panel, as well as site specific preferences in effect and blocked content.
- Date: 2006-12-01 10:12:14
- Name: dantesoft
Originally posted by nafmo:
The bracketed number should be the total number of images, the first being the loaded number.
 As mentioned, the numbers are quite buggy and confusing (e.g. they can contradict the ones reported by the Status butons and be obviously underestimated, like in the screenshot).
As mentioned, the numbers are quite buggy and confusing (e.g. they can contradict the ones reported by the Status butons and be obviously underestimated, like in the screenshot).
- Date: 2006-12-01 12:12:20
- Name: nafmo
feldengendler: Perhaps, I cannot add *everything*, though.
dantesoft: There might be bugs in the information received when generating the properties, so perhaps it would just be easier to remove some of it, than to try fixing something that is just confusing anyway.
- Date: 2006-12-02 17:12:52
- Name: thunderkot
HTTP status (200 or 201 or 400 or 404 etc...) and HTTP-path. I.e. if I request one page, but get redirect to other, and again get redirect to 3rd page -- I want to see all this path in my info panel. And I want see the status of redirect (temporary or permanent).
Good luck.
- Date: 2006-12-03 15:12:35
- Name: dantesoft
Similar to "stylesheet", I would like to see the list of all LINKed resources (like "start", "prev", "next" etc.) including the "alternate" ones, and also all the declared keyboard shortcuts (like Shift-ESC-r: http://en.wikipedia.org/wiki/Special:Random )
- Date: 2006-12-04 09:12:03
- Name: nafmo
thunderkot: I am not sure how much of that information is available, but I will research it.
dantesoft: A list of <LINK>'ed resoruces could probably be interesting, although I guess for a majority of pages that would be covered by the style sheet list.
- Date: 2006-12-05 16:12:21
- Name: ilyabirman
Size, definitely, is the most important thing for the ones who pay per traffic.
I would like to see three field: "html document size", "total bytes the page weighs with all includes", "actual downloaded bytes" (this one should not count anything loaded from cache).
- Date: 2006-12-06 16:12:11
- Name: nafmo
ilyabirman: The size is available (size of main document, and size of attached files). Unfortunately, I do not think it is possible to tell which parts came from the cache and which came from the network in the info panel.
- Date: 2006-12-06 17:12:56
- Name: FataL
BTW, Firebug 1.0 beta has Net tab with all inline elements timings, sizes and headers...
- Date: 2006-12-18 12:12:03
- Name: Helmers
I want tooltips with explanations of each statistic! :)
- Date: 2006-12-21 19:12:15
- Name: chaals
It would be nice if documents link via the link element were available from the navigation bar. I am not so sure I want them in the info panel unless hidden. There is a crossover between this and the links panel, really. I'd quite like to be able to drag and drop various things into a panel of my own (I would like a pony in my backyard, too).
And I would like HTTP headers to be available, if not shown by default. They are obscure for most users, but are very useful for debugging - which is why I use the info panel a lot already.
I really like non-troppo's idea about things that are applied (userJS, site prefs, etc)
- Date: 2006-12-30 23:12:50
- Name: Zajec
@nafmo please, just make sure that there will be detection of style sheets included to XHTML 1.1 documents. What I mean is construction like
<?xml-stylesheet type="text/css" href="" ?>
- Date: 2006-12-31 03:12:38
- Name: nafmo
Zajec: yes that should work as well, it should list both style sheets (CSS) and transformations (XSL) imported through the xml-stylesheet directive.
- Date: 2006-12-31 09:12:34
- Name: FataL
You should really consider to change style of this panel...
It should be more compact and has more contrast between labels and values.
- Date: 2006-12-31 13:12:53
- Name: nafmo
FataL: The styles will be adjusted.
- Date: 2006-12-31 14:12:28
- Name: c1201298
f.i. informations like: Creative Commons or Privacy license
- Date: 2007-01-01 13:01:35
- Name: c1201298
see:
1.
Originally posted by zielski:
2. http://creativecommons.org/
- Date: 2007-01-01 17:01:53
- Name: Zajec
Thanks @nafmo, I'm calm now :-)
Of course I agree with Fatal and idea about list of objects on page. Check my image: http://files.myopera.com/Zajec/files/zajec.info.panel.png
- Date: 2007-01-03 20:01:13
- Name: Moose
FYI, I have restyled the info panel for small viewports. It will be much more readable than it is now in 9.1.
- Date: 2007-01-05 15:01:57
- Name: Zajec
@Moose what about some screen of your panel "na smaczek"? ;-)
This was originally posted on My Opera at
http://my.opera.com/nafmo/blog/show.dml/593626
Please note that links may be outdated and any information included here
may be obsolete.
← Opera Mini 3.0 out now | Lucia Day saved! → | Back to the post index | Back to the archive index | Peter's homepage

Well, one of the first things I do is customize the top of the panel with general page info What I care most about is "Speed", but maybe some metrics from there should/could appear inside the panel.
What I care most about is "Speed", but maybe some metrics from there should/could appear inside the panel.
For my other info needs, I have a widget to get resource headers like
- Last-Modified: date of last update for images, webpages (like news) et cetera
- Content-Encoding: to show if the URI was sent gzipped
All this info can be obtained with a HEAD/GET/POST request, so I'm sure it's available. Optionally, the original request timestamp (header "Date") or whether the download of the resource can be paused/resumed (header "Accept-Ranges") could be added to the panel. Also, consider adding cache-related infos to that section (headers "Expires" et cetera).So basically I would ask for a link to select received headers. A detailed history of those (GET page -> POST form -> Redirect -> current page) would be too much ? :D